
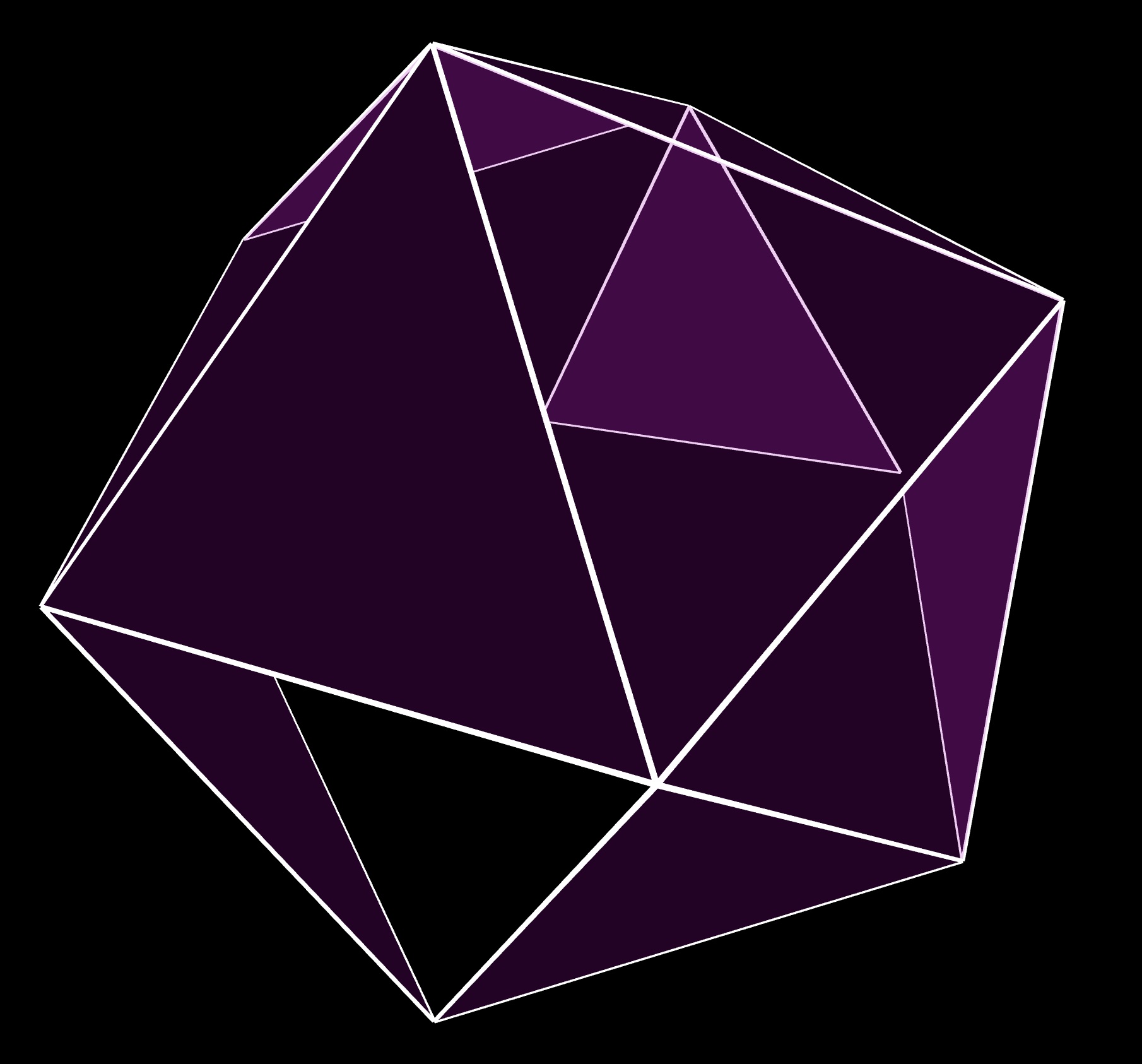
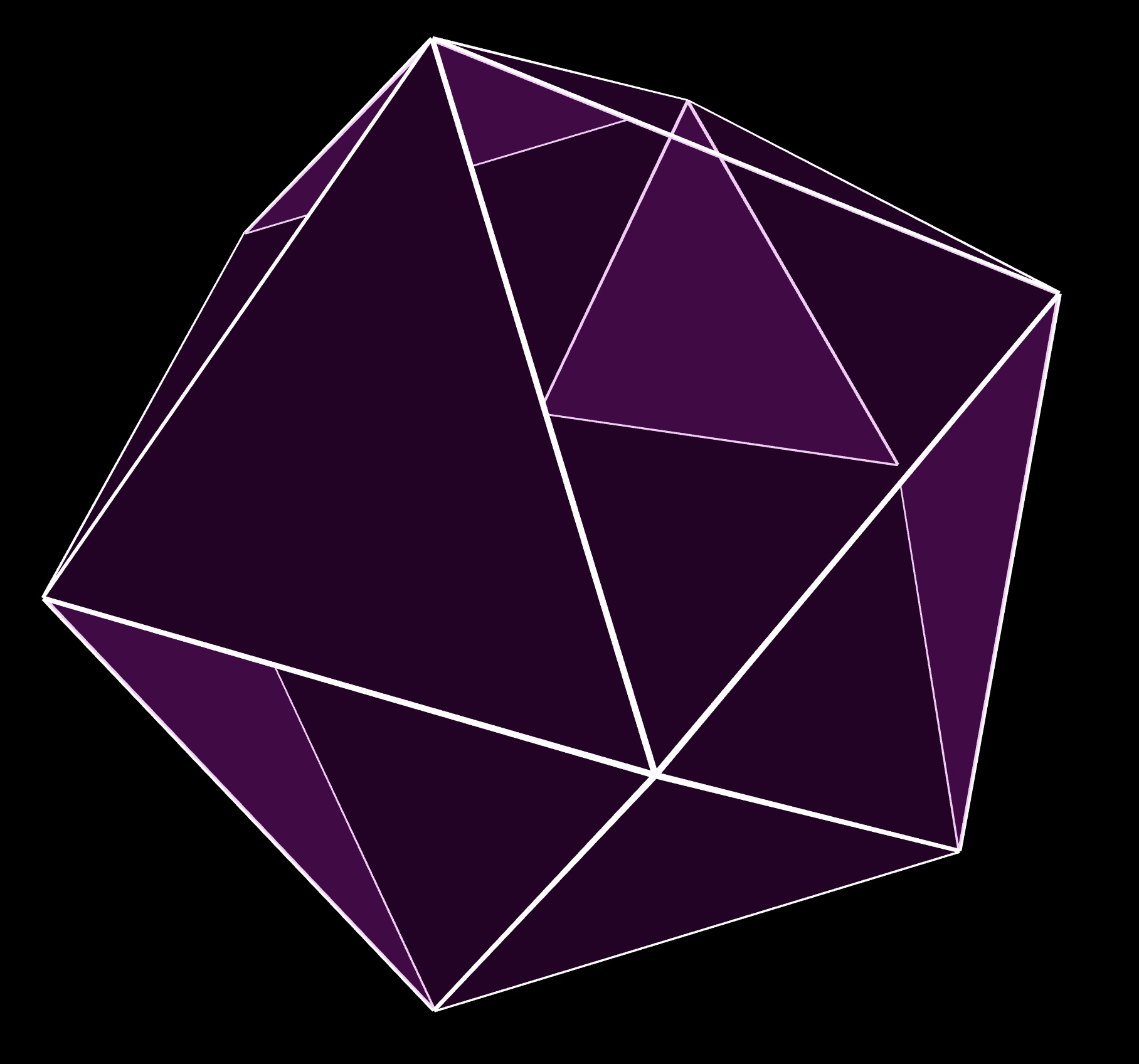
This is what it looks like when finished:

draw △ A B C :

draw △ AA BB CC :

draw △ A AA E :

draw △ A AA EE :

draw △ A C E :

draw △ A B EE :

draw △ F CC E :

draw △ F C E :

draw △ F C G :

draw △ FF B G :

draw △ C B G :

let ang = 0;
let u = 400;
let v;
function setup() {
createCanvas(960, 960, WEBGL);
stroke(255);
strokeWeight(3);
v = u * (1 + sqrt(5)) / 4;
}
function draw() {
background(0);
rotateY(ang);
rotateX(ang*0.5);
rotateZ(ang*0.2);
let aX = 0;
let aY = -v;
let aZ = u*0.5;
let gX = 0;
let gY = v;
let gZ = u*0.5;
let ggX = 0;
let ggY = v;
let ggZ = -u*0.5;
let bX = -u*0.5;
let bY = 0;
let bZ = v;
let cX = u/2;
let cY = 0;
let cZ = v;
let aaX = 0;
let aaY = -v;
let aaZ = -u/2;
let bbX = -u/2;
let bbY = 0;
let bbZ = -v;
let ccX = u/2;
let ccY = 0;
let ccZ = -v;
let eX = v;
let eY = -u/2;
let eZ = 0;
let eeX = -v;
let eeY = -u/2;
let eeZ = 0;
let fX = v;
let fY = u/2;
let fZ = 0;
let ffX = -v;
let ffY = u/2;
let ffZ = 0;
fill(200, 0, 200, 150);
beginShape(); // 1
vertex(aX, aY, aZ);
vertex(bX, bY, bZ);
vertex(cX, cY, cZ);
endShape(CLOSE); // 2
beginShape();
vertex(aaX, aaY, aaZ);
vertex(bbX, bbY, bbZ);
vertex(ccX, ccY, ccZ);
endShape(CLOSE);
beginShape(); // 3
vertex(aaX, aaY, aaZ);
vertex(aX, aY, aZ);
vertex(eX, eY, eZ);
endShape(CLOSE);
beginShape(); // 4
vertex(aaX, aaY, aaZ);
vertex(aX, aY, aZ);
vertex(eeX, eeY, eeZ);
endShape(CLOSE);
beginShape(); // 5
vertex(aX, aY, aZ);
vertex(cX, cY, cZ);
vertex(eX, eY, eZ);
endShape(CLOSE);
beginShape(); // 6
vertex(aX, aY, aZ);
vertex(bX, bY, bZ);
vertex(eeX, eeY, eeZ);
endShape(CLOSE);
beginShape(); // 7
vertex(fX, fY, fZ);
vertex(cX, cY, cZ);
vertex(eX, eY, eZ);
endShape(CLOSE);
beginShape(); // 8
vertex(fX, fY, fZ);
vertex(ccX, ccY, ccZ);
vertex(eX, eY, eZ);
endShape(CLOSE);
beginShape(); // 9
vertex(fX, fY, fZ);
vertex(cX, cY, cZ);
vertex(gX, gY, gZ);
endShape(CLOSE);
beginShape(); // 10
vertex(ffX, ffY, ffZ);
vertex(bX, bY, bZ);
vertex(gX, gY, gZ);
endShape(CLOSE);
beginShape(); // 11
vertex(cX, cY, cZ);
vertex(bX, bY, bZ);
vertex(gX, gY, gZ);
endShape(CLOSE);
beginShape(); // 12
vertex(fX, fY, fZ);
vertex(gX, gY, gZ);
vertex(ggX, ggY, ggZ);
endShape(CLOSE);
beginShape(); // 13
vertex(ggX, ggY, ggZ);
vertex(bbX, bbY, bbZ);
vertex(ccX, ccY, ccZ);
endShape(CLOSE);
beginShape(); // 14
vertex(ggX, ggY, ggZ);
vertex(bbX, bbY, bbZ);
vertex(ffX, ffY, ffZ);
endShape(CLOSE);
beginShape(); // 15
vertex(aaX, aaY, aaZ);
vertex(eX, eY, eZ);
vertex(ccX, ccY, ccZ);
endShape(CLOSE);
fill(0, 0, 100, 150);
beginShape(); // 16
vertex(aaX, aaY, aaZ);
vertex(eeX, eeY, eeZ);
vertex(bbX, bbY, bbZ);
endShape(CLOSE);
fill(0, 200, 0, 150);
beginShape(); // 17
vertex(ffX, ffY, ffZ);
vertex(eeX, eeY, eeZ);
vertex(bbX, bbY, bbZ);
endShape(CLOSE);
ang += 0.01;
}
create function triangleShape(v) to shorten the code
let ang = 0;
let u = 400;
let v;
function setup() {
createCanvas(960, 960, WEBGL);
angleMode(DEGREES);
stroke(255);
strokeWeight(3);
v = u * (1 + sqrt(5)) / 4;
}
function draw() {
background(0);
rotateY(-27 + ang);
rotateX(-15 + ang*0.5);
rotateZ(+10 + ang*0.2);
let aX = 0;
let aY = -v;
let aZ = u*0.5;
let gX = 0;
let gY = v;
let gZ = u*0.5;
let ggX = 0;
let ggY = v;
let ggZ = -u*0.5;
let bX = -u*0.5;
let bY = 0;
let bZ = v;
let cX = u/2;
let cY = 0;
let cZ = v;
let aaX = 0;
let aaY = -v;
let aaZ = -u/2;
let bbX = -u/2;
let bbY = 0;
let bbZ = -v;
let ccX = u/2;
let ccY = 0;
let ccZ = -v;
let eX = v;
let eY = -u/2;
let eZ = 0;
let eeX = -v;
let eeY = -u/2;
let eeZ = 0;
let fX = v;
let fY = u/2;
let fZ = 0;
let ffX = -v;
let ffY = u/2;
let ffZ = 0;
fill(200, 0, 200, 50);
triangleShape([ //1
aX,aY,aZ, bX,bY,bZ, cX,cY,cZ]);
triangleShape([ //2
aaX,aaY,aaZ,bbX,bbY,bbZ,ccX,ccY,ccZ]);
triangleShape([ //3
aaX,aaY,aaZ,aX,aY,aZ,eX,eY,eZ]);
triangleShape([ //4
aaX,aaY,aaZ,aX,aY,aZ,eeX,eeY,eeZ]);
triangleShape([ //5
aX,aY,aZ,cX,cY,cZ,eX,eY,eZ]);
triangleShape([ //6
aX,aY,aZ,bX,bY,bZ,eeX,eeY,eeZ]);
triangleShape([ //7
fX,fY,fZ,ccX,ccY,ccZ,eX,eY,eZ]);
triangleShape([ //8
fX,fY,fZ,cX,cY,cZ,eX,eY,eZ]);
triangleShape([ //9
fX,fY,fZ,cX,cY,cZ,gX,gY,gZ]);
triangleShape([ //10
ffX,ffY,ffZ,bX,bY,bZ,gX,gY,gZ]);
triangleShape([ //11
cX,cY,cZ,bX,bY,bZ,gX,gY,gZ]);
triangleShape([ //12
fX,fY,fZ,gX,gY,gZ,ggX,ggY,ggZ]);
triangleShape([ //13
ggX,ggY,ggZ,bbX,bbY,bbZ,ccX,ccY,ccZ]);
triangleShape([ //14
ggX,ggY,ggZ,bbX,bbY,bbZ,ffX,ffY,ffZ]);
triangleShape([ //15
aaX,aaY,aaZ,eX,eY,eZ,ccX,ccY,ccZ]);
fill(0, 0, 100, 150);
triangleShape([ //16
aaX,aaY,aaZ,eeX,eeY,eeZ,bbX,bbY,bbZ]);
fill(0, 200, 0, 150);
triangleShape([ //17
ffX,ffY,ffZ,eeX,eeY,eeZ,bbX,bbY,bbZ]);
ang += 0.2;
}
function triangleShape(v) {
beginShape();
vertex(v[0], v[1], v[2]);
vertex(v[3], v[4], v[5]);
vertex(v[6], v[7], v[8]);
endShape(CLOSE);
}
further refactored
let ang = 0;
let u = 400;
let v;
function setup() {
createCanvas(960, 960, WEBGL);
angleMode(DEGREES);
stroke(255);
strokeWeight(3);
v = u * (1 + sqrt(5)) / 4;
}
function draw() {
background(0);
rotateY(-27 + ang);
rotateX(-15 + ang*0.5);
rotateZ(+10 + ang*0.2);
let a = [ 0, -v, u*0.5];
let g = [ 0, v, u*0.5];
let gg = [ 0, v, -u*0.5];
let b = [-u*0.5, 0, v];
let c = [ u/2, 0, v];
let aa = [ 0, -v, -u/2];
let bb = [ -u/2, 0, -v];
let cc = [ u/2, 0, -v];
let e = [ v, -u/2, 0];
let ee = [ -v, -u/2, 0];
let f = [ v, u/2, 0];
let ff = [ -v, u/2, 0];
fill(200, 0, 200, 50);
triangleShape( a, b, c); // 1
triangleShape(aa,bb,cc); // 2
triangleShape(aa, a, e); // 3
triangleShape(aa, a,ee); // 4
triangleShape( a, c, e); // 5
triangleShape( a, b,ee); // 6
triangleShape( f,cc, e); // 7
triangleShape( f, c, e); // 8
triangleShape( f, c, g); // 9
triangleShape(ff, b, g); // 10
triangleShape( c, b, g); // 11
triangleShape( f, g,gg); // 12
triangleShape(gg,bb,cc); // 13
triangleShape(gg,bb,ff); // 14
triangleShape(aa, e,cc); // 15
fill(0, 0, 100, 150);
triangleShape(aa,ee,bb); // 16
fill(0, 200, 0, 150);
triangleShape(ff,ee,bb); // 17
ang += 0.2;
}
function triangleShape(i,j,k) {
beginShape();
vertex(i[0], i[1], i[2]);
vertex(j[0], j[1], j[2]);
vertex(k[0], k[1], k[2]);
endShape(CLOSE);
}
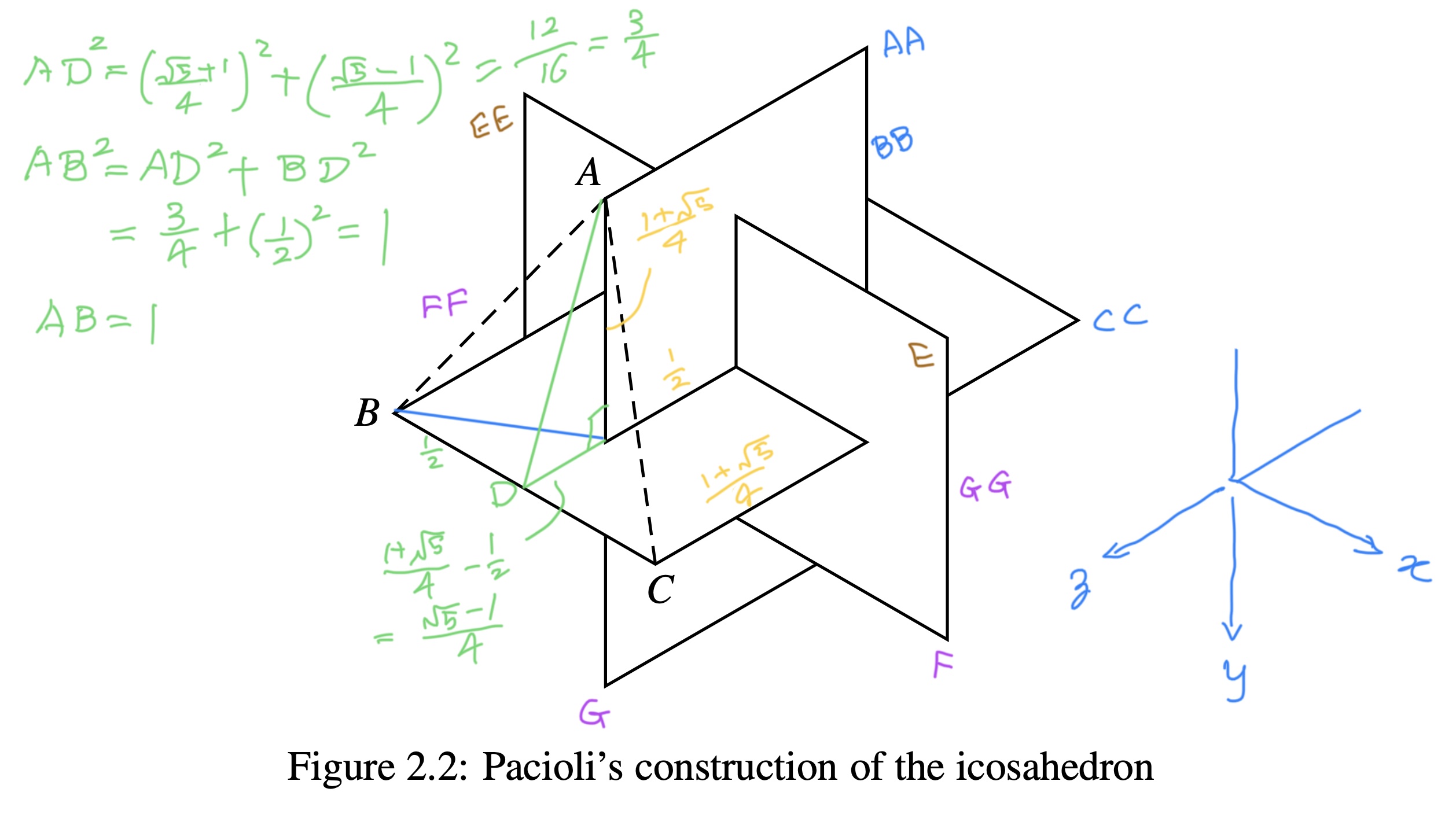
ch 2.2 The Regular Polyhedra p22 of